Создание сайтов это трудоемкий процесс, участие в котором принимают специалисты различного направления. Я сегодня расскажу о дизайне и сопутствующих работах, которые приходится выполнять во время проекта.
Еще года 3 назад веб-дизайн был чем то обыденным и представлял чаще всего собой разметку по заранее заготовленным шаблонам элементов сайта. Обычно это были блоки новостей, карточки товаров, ротаторы баннеров и еще много много всего. Сейчас же разработка дизайна для большинства дизайнеров стало гораздо более сложным, но не менее захватывающим.
Прототипы
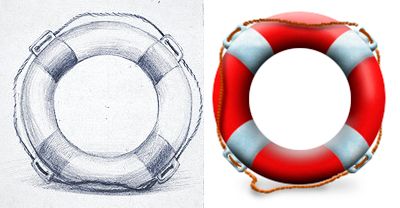
Именно с них я начинаю разработку любого дизайна, будь то иконка для сайта или же целая страница. Иконки прорисовываются максимально детальными и чаще всего карандашом на белой бумаге, конечно если они не плоские и не относятся к современному плоскому направлению в дизайне. Такие иконки я создаю в векторном редакторе.

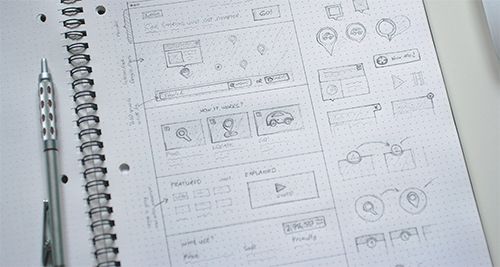
Если же выполняется прототипированние страницы, то оно выполняется либо карандашом на бумаге, либо с помощью специального приложения, позволяющего мне расставить все необходимые элементы на странице в рамках определенных размеров.

На прототипах иконок я указываю где и какие цвета будут использоваться, а на прототипах страниц указываю какие действия должны выполнять те или иные элементы, а так же пишу легенду того, что значат условные обозначения, например прерывистое подчеркивание я везде использую как событие происходящее в рамках страницы.
Имея большой опыт в программировании и верстке сайтов, я прекрасно понимаю, какие элементы реально реализовать, а какие нет. Именно поэтому чаще всего в моих прототипах отсутствуют элементы, которые составят определенную трудность или невозможность реализации для наших программистов или верстальщиков. Стоит так же понимать, что я как UX-дизайнер некоторые элементы разрабатываемого сайта верстаю или программирую сам, так как только я знаю, как это будет работать, так как порой для таких элементов сложно объяснить верстальщику, что я задумал.
Иконки
Большинство иконок я создаю с помощью векторных редакторов, и чаще всего я для этого использую Adobe Illustrator, как наиболее привычную мне программу. За объемными моделями обращаюсь к одному из своих товарищей, который помогает мне реализовать 3D-объекты.
В том же векторном редакторе, я карандашные рисунки или размеченные ранее в нем же иконки разукрашиваю и накладываю тени. Использование вектора в разработке иконки оправдано тем, что затем я могу для данной иконки получить такое разрешение, которое мне надо и без потери качества.
Но бывают и такие моменты, когда быстрее всего отрисовать иконку по скетчу в простом графическом редакторе – Photoshop. Такие иконки чаще всего используются для оформления страниц или их стилизации и они не требуют изменения размеров иконки.
Страница
В последнее время с выходом новых iPad пришлось так же ориентироваться под дисплеи Retina, что увеличило вес проектов страниц фактически в 2 раза. И теперь полный дизайн сайта интернет-магазина может превышать объем в несколько гигабайт.
Если прототип был выполнен в программе то он сохраняется в формат изображения и переносится в Photoshop, если же в виде скетча, то обычно кладется перед глазами. На скетче уже должны быть размечены отступы, размещения блоков, подписаны иконки, указано размещение текста и картинок, а так же помечены все мелочи, на которые стоит обратить внимание в формировании дизайна.
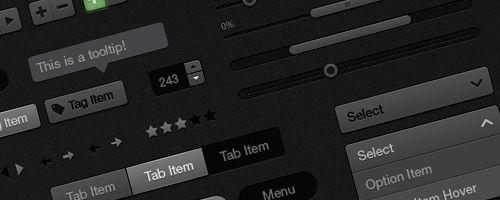
Вся работа целиком и полностью выполняется в Photoshop. Для удобства я использую PixelDropr, который был приобретен специально для быстрого формирования UI-kit – набора иконок и элементов интерфейса, которые кстати так же по окончанию проекта сдаются клиенту, а в процессе разработки являются отличным подспорьем для верстальщиков, так как нет необходимости нарезать макет. В общем это облегчает работу как дизайнеру, так и верстальщику.

Итог
Учитывая мой опыт в том, что я успешно работал как программистом, так и верстальщиком в предыдущие года, я как дизайнер с одной стороны могу понять идею клиента, с другой стороны понять трудности верстальщика и программиста. Тем самым мой опыт как UX-дизайнера очень важен в проекте и чаще всего в крупных и важных проектах я принимаю участие.
К разработке проекта надо подходить основательно и это кредо нашей компании. Именно для этого мы выполняем прототипированние от иконки до полноценной страницы.
