Каждый год приносит в сферу веб-разработки новые веяния, технологии и тенденции. И, естественно, 2017 год не стал исключением. Так что же будет определять дизайн в надвигающемся 2018?
Максимум производительности
Уже сейчас большое внимание уделяется тому, как быстро будет грузиться и работать сайт. Причина тому — повышение уровня мобильности пользователей сети. В 2016 году произошел переломный момент, когда мобильные устройства обогнали десктоп по показателю трафика. Очевидно, что большинство инноваций начнут внедряться с оглядкой на мобильные устройства.
Инновации
Если же говорить об инновациях, то в дизайн и интерфейсные решения, заточенные под мобильные устройства, сильнее начнут проникать технологии, которые редко используются в десктопе или не используются вовсе — голосовой поиск, интеллектуальные чат-боты, обработка геолокации, технологии, связанные с распознаванием лица и т. д. Эти технологии смогут найти применение и на стационарных устройствах, например, Face Tracker от 1С-Битрикс24. И тем не менее, больше внедрений будет на мобильных.
Плоский дизайн
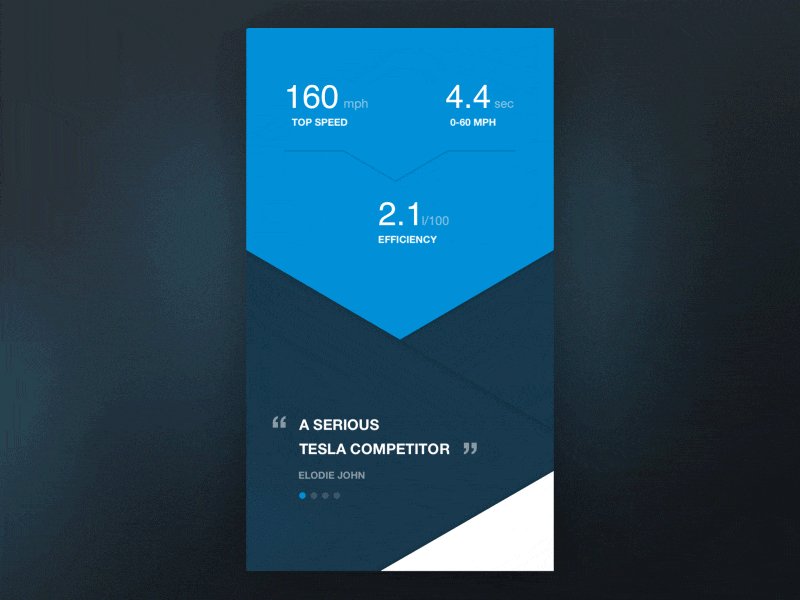
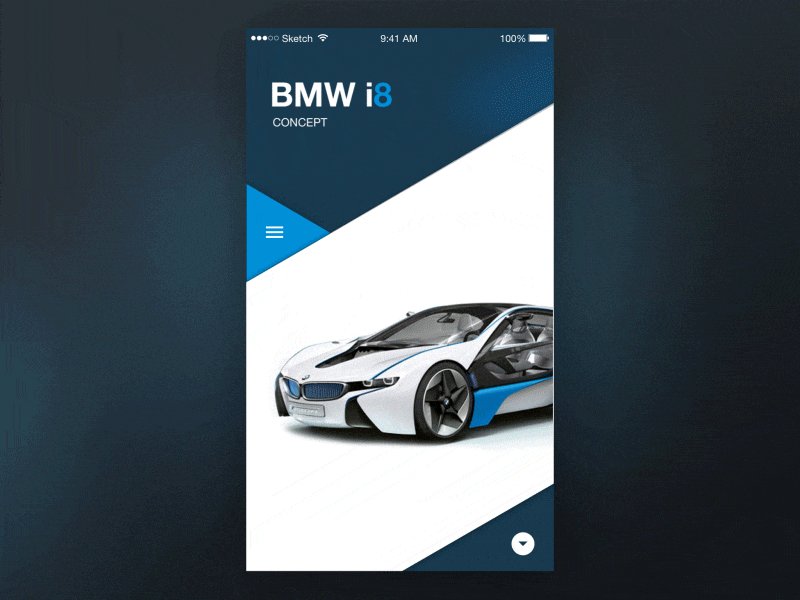
Можно даже сказать полу-плоский дизайн, который четко следует линии, заданной Google Material Design и разбавляется плавными затенениями и переходами для придания глубины и сложности. При этом данный подход не разрушает атмосферу плоского дизайна.
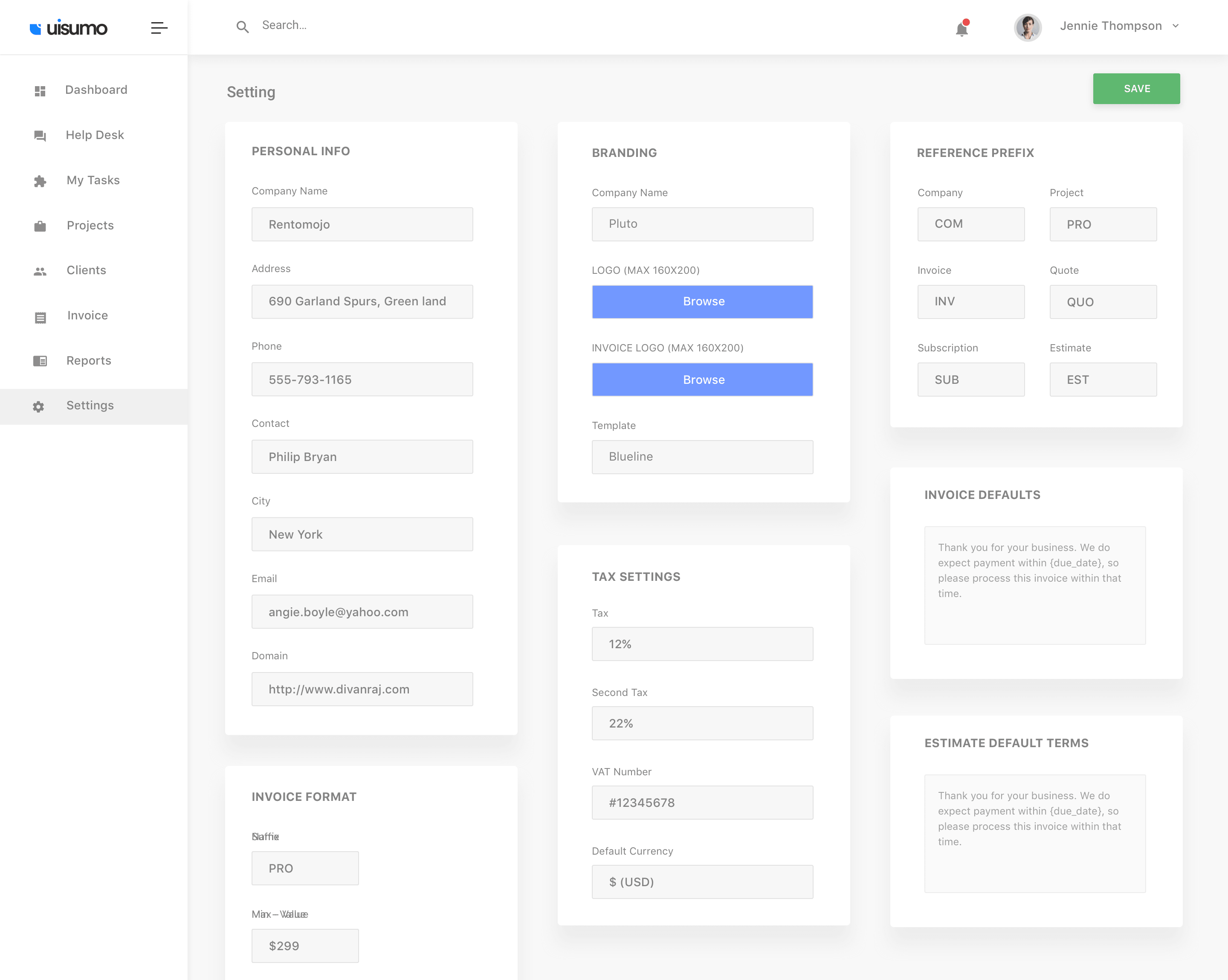
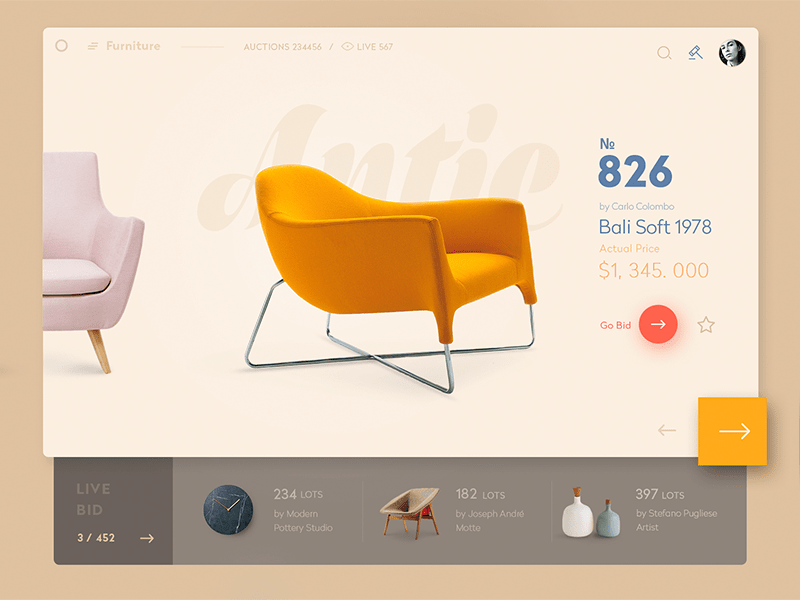
Станет больше белого и светлого. На мобильных устройствах белый фон станет ключевым. А флеш и бесполезный дизайн наконец-то окончательно останется в прошлом. Большие картинки будут смотреться старомодно.

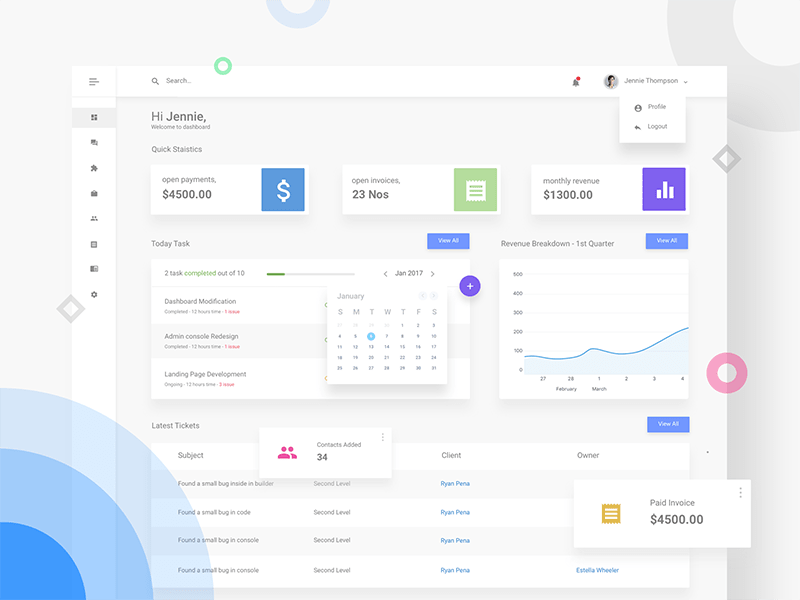
Большое количество негативного пространства не отвлекает и притягивает внимание к точке взаимодействия пользователя и контента.

Чистые и минималистичные страницы, заданные Google Material Design в 2017 году, получат максимальное развитие в 2018.
Яркий дизайн
Но все выше сказанное не говорит о том, что цветные сайты полностью уйдут. Использование смелых цветов в оформлении всё ещё будет преобладать, но вероятнее всего цветовые палитры будут использоваться на основе того же Material Design.

Типографика
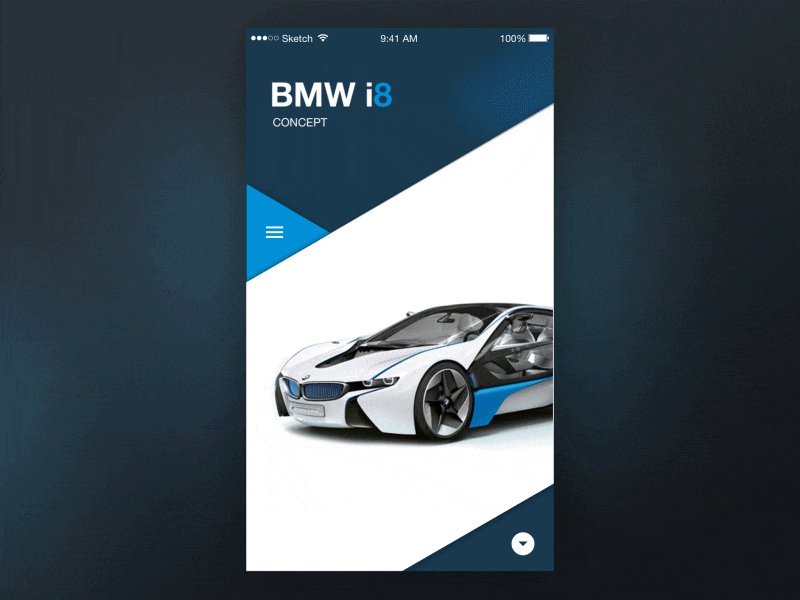
В 2017 году популярность получили крупные и интересные шрифты и начертания для ключевых частей сайтов и приложений. Крупные необычные шрифты могут смотреться более выгодно, чем фоновые изображения, на мобильных устройствах. Для мобильных устройств будет еще одна выгода — размер масштабирования типографики не влияет на производительность. Таким образом, отказ от тяжелых изображений в пользу выразительной типографики позволит создать более чистые линии с большим количеством негативного пространства, а различные призывы и логотипы будут лучше видны на таких страницах.
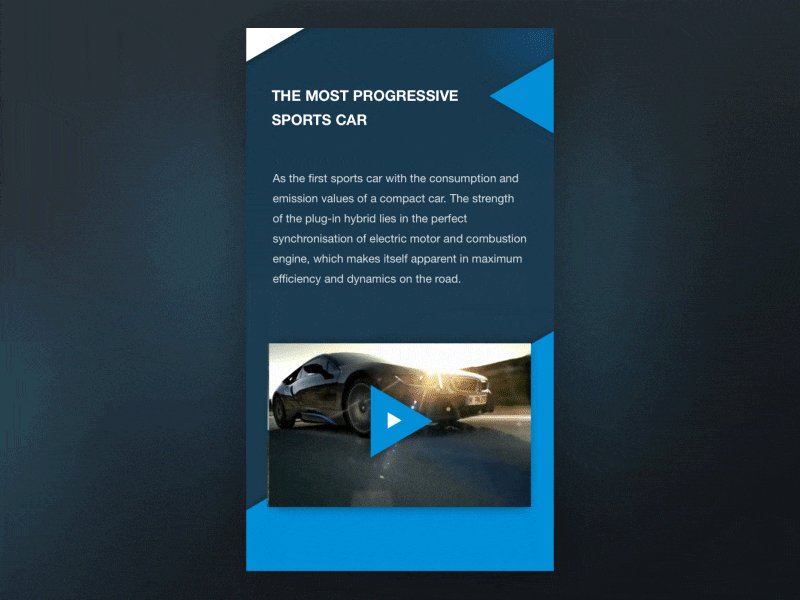
Синемаграфы
В отличии от пресловутых gif файлов, синемаграфы представляют собой неподвижные изображения с движущимися внутри второстепенными элементами. Такие изображения гораздо легче и не такие скучные, что позволяет создать динамическое и живое окружение.
Так как мы говорим о приоритетности мобильных устройств, то опять же синемаграфы не будут делаться ради галочки, а будут направлены на достижение конкретной цели — привлечения внимания пользователя к точке конверсии.

Больше анимации
Но не ради красоты, а для привлечения внимания к ключевым точкам проекта. Если внимательно ознакомиться с последними работами на Dribbble или Behance, то можно увидеть нарастающий тренд именно информационной анимации — графики, 360-градусное представление товара, постепенная выдача информации, нотификация и т. д.
Тот же параллакс в скролле страницы примет совершенно другую роль, и отличный пример использования параллакса для представления товара можно подглядеть у того же Apple — минималистичная анимация, целью которой является повышение конверсии.

Геометрические фигуры и линии
Тенденция из 2016 года, которая продолжит развиваться и в 2018 году. Данный тренд развивался под влиянием материального дизайна. Используя смешанные формы и узоры на странице можно добиться замечательных результатов. В первую очередь, в дизайне ценится композиция, целостная картинка макета.

Уникальность
И, конечно, никуда не уходит индивидуальность в дизайне:
- Графики и иллюстрация. Стоит обратить внимание на крафтовую графику, которая захватила рынок в 2017, и продолжает захват. Другой пример — качественный лайн-арт (line-art).
- Качественный фотоконтент. Большие изображения теперь больше не в моде, они должны нести смысл. Большую роль изображения будут играть в представлении товара и услуг.


Итог
В целом, тренды, зародившиеся в 2017 году, активно продолжают захватывать рынок дизайна и в основном не станут чем-то новым или неожиданным для специалистов.
